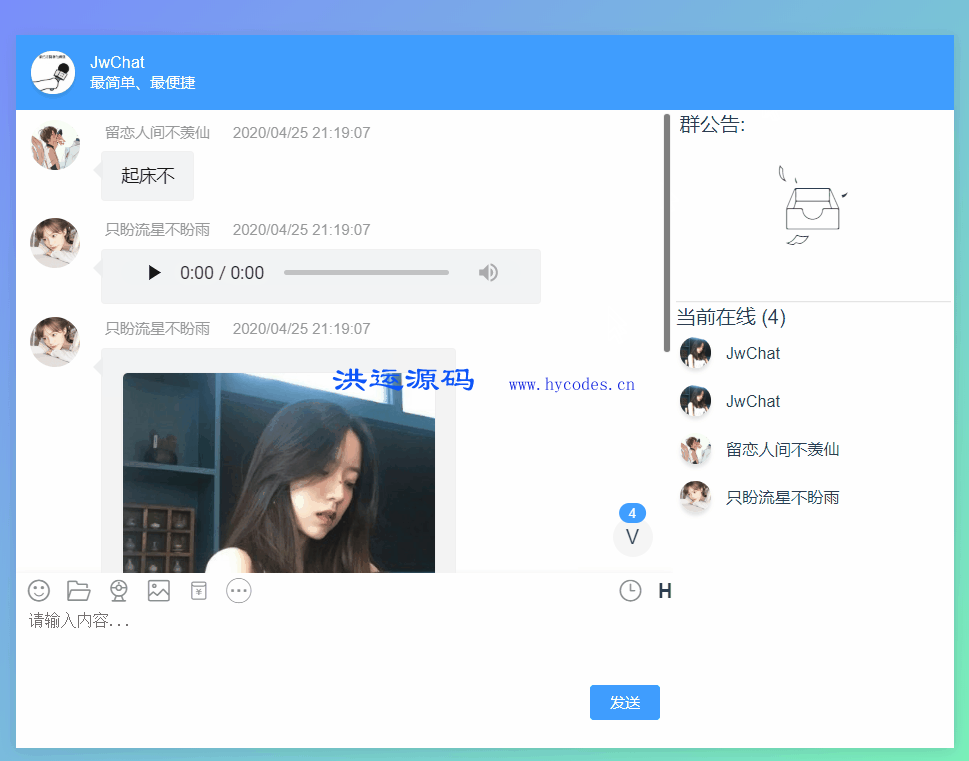
JwChat极简聊天框组件是一款基于Vue和ElementUI极简的聊天框组件。
软件包含了表情包功能,可自动匹配微信表情。还包含了聊天窗口配置组件,可以自由配置顶部状态栏和右侧信息栏。
JwChat安装:
使用 npm 安装
npm install jwchat
使用 yarn 安装
yarn add jwchat
JwChat使用:
1、因为本组件是基于 element-ui 开发。首先需要引入 element-ui。
npm install element-ui
2、在 main.js 中引入组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
import Chat from 'jwchat';
import 'jwchat/lib/JwChat.css';
Vue.use(Chat)
3、在 *.vue 中引入
:taleList="list"
@enter="bindEnter"
v-model="inputMsg"
:toolConfig="tool"
/>

标签:
JwChat极简聊天框组件v2.0.3 源码链接:https://www.hycodes.cn/kfxt/365.html
下载说明:本站部分资源供学习交流使用,如商业用途,请购正版。
上一篇:rocketchat聊天服务器
下一篇:春松客服